My Website Tech Stack
Get to know the technologies I used and Why?
How I Started
After finsihing my Second Year of Engineering (2022), I started learning web development. I wanted to learn and make my portfolio website with the best practices, techstack and design. Unfortunately the world of Web Development is not very easy. Upon entering you are greeted by an ocean of frameworks, libraries, languages and tools. Obviously learning all of them is practically imposible.
Tech Stack and Why?
NEXT.JS
Next.JS "The Production Ready Framework", was my first go-to option mainly because of the speed and optimization boost it gives to our websites. I would highly recommend everyone to checkout Next.JS and use it in production projects. When I say Next.JS, React and Node are implied as Next.JS is a React Framework. My main reasons for selecting Next.JS were:
- File Based Routing
- Static Rendering
- Optimized for SEO
- Optimized Images
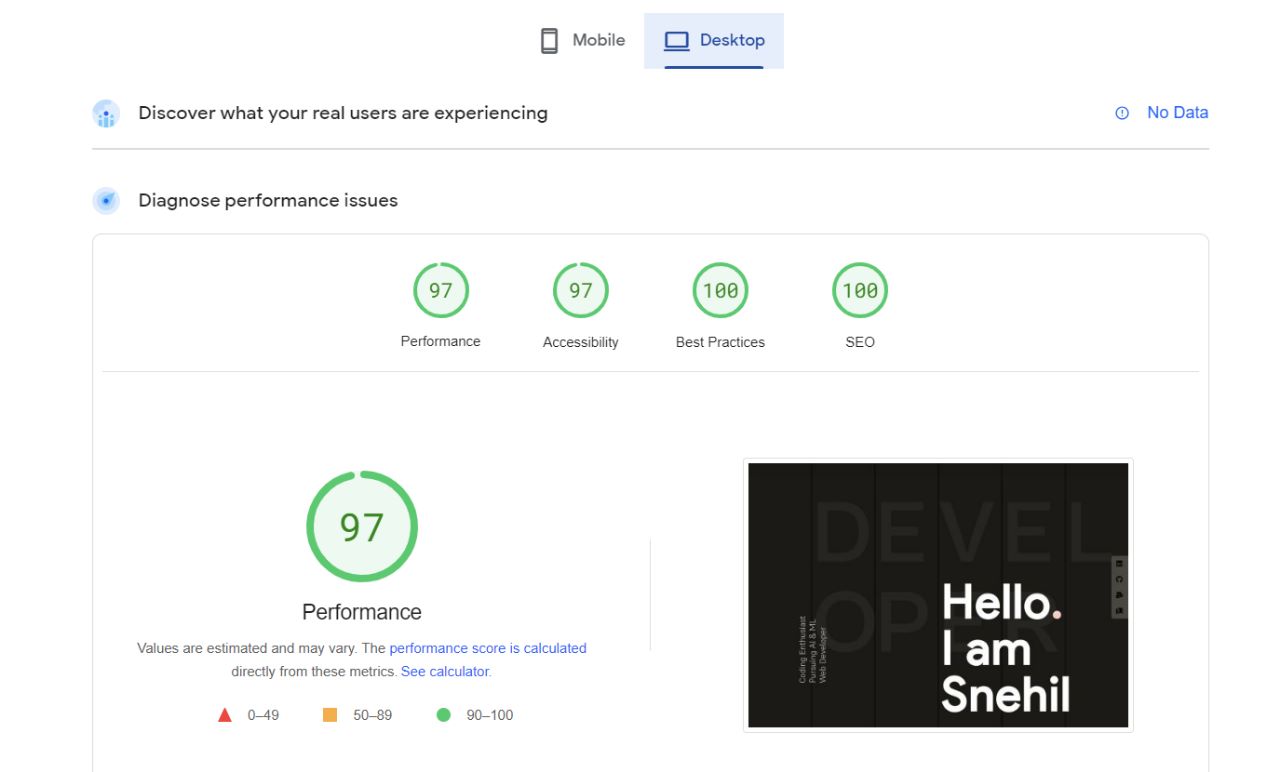
Thanks to this my website scored 97 97 100 100 on Lighthouse

TAILWIND CSS
Tailwind the "utility-first CSS framework", is more of a personal option to select. Although it allows you to write CSS faster there are some abstractions and you will need a good hold of CSS before using Tailwind. As there are no pre-made components like bootstrap or material-UI working with tailwind will require you to make all components yourself. I never wanted to use pre-made components as using pre-made components reduce your flexibility to change the design and honestly your website will look like just another template.
Tailwind is worth a shot.
Framer Motion
Framer Motion, "The Production-ready declarative animations" gives me easy control over animations. Although, it is not as good as something like GSAP, it is very straightforward and allowed me to make some cool animations quickly.
There are many more libraries and tools I used some major ones are
- React Icons (Free High Quality Icons)
- React Vertical Timeline Component
- clsx (Easily apply classes conditionally)
- gray-matter
